Core Web Vitals : ce qui change en 2021
Depuis ses débuts, Google a pour objectif d’améliorer l’expérience utilisateur des internautes. Chaque année, le géant américain prévoit des mises à jour pour atteindre cet objectif. En juin 2021, l’algorithme de Google va prendre en compte les Core Web Vitals et bien entendu, cette nouvelle disposition impactera directement le référencement naturel. Découvrez tous les points essentiels concernant les Core Web Vitals dans cet article.
Les Core Web Vitals, qu’est-ce que c’est ?
L’initiative Web Vitals a été mise en place afin de permettre aux développeurs, aux agences de communication et aux éditeurs de sites internet d’optimiser les performances de leurs sites. Elle a pour objectif de simplifier les consignes et de donner accès aux informations centralisées. Dans ce sens, les paramètres cruciaux UX ont été regroupés et appelés Core Web Vitals (signaux web essentiels). Ces nouveaux indicateurs de performance entreront en considération pour le classement.
L’expérience utilisateur UX
Parmi les piliers indispensables du SEO, l’expérience utilisateur ou UX (User eXperience) donne l’envie aux utilisateurs de rester sur un site, d’y retourner et de le recommander. L’architecture des catégories, le design et l’interactivité sont de mises. Ainsi, l’expérience utilisateur désigne le sentiment global d’un internaute lorsqu’il navigue sur un site web. Son expérience peut être positive ou négative selon la qualité du site. Avec un contenu de qualité, un design épuré, l’utilisateur peut se sentir à l’aise grâce aux informations rapidement accessibles. Dans le cas contraire, il aura un avis négatif sur le site si celui-ci n’est pas correctement optimisé sur le plan technique.
Les 3 principaux points mis en avant avec les Core Web Vitals
Initialement prévu en mai 2021, reporté en juin, le programme Core Web Vitals se base sur 3 points principaux : chargement du site internet (LCP), stabilité visuelle du contenu des pages de votre site (CLS) et interactivité (FID).

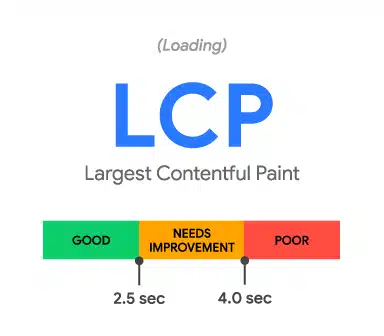
Le LCP ou Largest Contentful Paint
Le Largest Contentful Paint (LCP) est basé sur la vitesse de chargement de l’élément le plus important d’une page web. Cette métrique met les visiteurs d’un site internet et leur ressenti au centre de sa notation. Surtout, lorsque les internautes souhaitent des pages qui se chargent rapidement. Dès lors, l’expérience de chargement remplace les anciennes métriques. Cet aspect pris en compte par Google influera considérablement le classement des pages web dans les résultats des moteurs de recherche (SERP). Le géant américain recommande un LCP inférieur à 2,5 secondes.

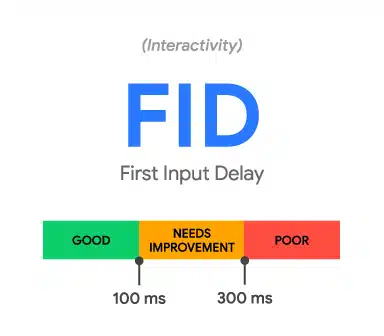
Le FID ou First Input Delay
Le FID concerne l’interactivité d’un site. Cet indicateur essentiel, destiné à quantifier le ressenti des visiteurs lorsqu’ils effectuent une action sur une page. Le FID permet de calculer le temps écoulé entre le moment où l’internaute interagit avec une page web (en cliquant sur un bouton par exemple) et le moment où cette action produit un résultat. Un FID de deux secondes peut éventuellement générer une frustration chez le visiteur. En revanche, une page répondant à une interaction en moins de 100 ms est considérée comme satisfaisante.

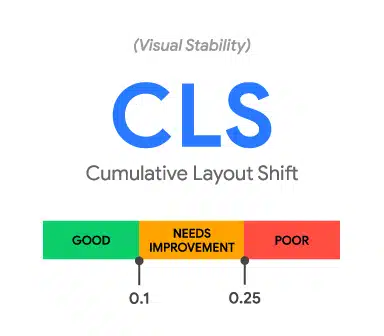
Le CLS ou Cumulative Layout Shift
Il n’y a rien de plus désagréable que de lire un article qui disparaît, se décale et de voir une image instable. Le CLS ou Cumulative Layout Shift analyse la stabilité visuelle d’un site internet en proposant des pages sans changements inattendus. Google analyse ainsi les changements de mise en page subis par les utilisateurs. Le score CLS recommandé doit être au plus près de 0.
L’impact du programme Core Web Vitals sur les positions SEO
Depuis 1998, Google a pour mission de classer les sites suivant leur pertinence et leur accessibilité. Son but est de permettre à chaque utilisateur d’accéder à l’information recherchée rapidement et facilement. Le géant américain ne cesse de mettre à jour son algorithme de classement en fonction de critères classiques comme la qualité et la pertinence du contenu, la facilité d’indexation et la réputation d’un site. Il propose également d’autres indicateurs pour favoriser une meilleure UX.
Parmi les indicateurs clés de performance (KPI), nous retrouvons par exemple la comptabilité mobile, la navigation sécurisée (HTTPS). De plus, l’ajout des Core Web Vitals modifiera l’algorithme de classement de Google.
D’une manière générale, Google accorde la priorité au temps de chargement des pages web sur mobile et à la qualité de leur contenu. L’impact de la mise à jour sera néanmoins minime, car Google affirme que les sites ayant les contenus les plus pertinents resteront privilégiés. Une page dont les informations répondent le mieux à une requête aura le meilleur classement, et ce, même si son UX est inférieure à celle d’une autre page. En revanche, à qualité de contenu similaire, la page offrant la meilleure expérience utilisateur sera la mieux positionnée sur le moteur de recherche.
Divers outils existent pour mesurer les Core Web Vitals et améliorer la qualité et la convivialité des pages d’un site web. Google indique qu’avec son support dédié aux développeurs il est possible de commencer à réaliser un audit sur l’ensemble d’un site. Le but de trouver des pistes pour améliorer encore plus l’UX va dans ce sens. Un aperçu des éventuels problèmes de performances susceptibles d’impacter le SEO d’un site est accessible dans le rapport « Signaux Web Essentiels » de la Search Console de Google. Une fois vos objectifs identifiés, vous pourrez alors utiliser les outils LightHouse et PageSpeed Insight pour obtenir des pistes d’optimisation.
Les outils pour mesurer les signaux web essentiels
Google PageSpeed Insight
Le Google PageSpeed Insight est un outil qui permet de tester et de lister les points d’amélioration d’une page web. Il évalue la page demandée suivant les données présentes dans le Chrome UX Report. Le rapport établi indiquera, par la suite, les scores Core Web Vitals de la page en se basant sur le CrUX. Plusieurs pistes d’amélioration peuvent être constatées comme par exemple l’optimisation des images, l’optimisation des ressources CSS et JavaScript et la mise en cache du navigateur.
Google Lighthouse
Cet outil mesure et analyse la satisfaction des utilisateurs et les performances d’applications web progressives. Il est possible de l’utiliser afin de déterminer les performances et le potentiel d’optimisation des sites web. À l’inverse d’autres outils d’analyse, celui-ci offre la possibilité d’ajuster et de filtrer les conditions de test dans le but d’avoir une évaluation réaliste des paramètres de performance d’un site.
CrUX
Il est important d’accorder une attention particulière au CrUX ou Chrome UX Report. Même s’il figure parmi les outils fournis par Google pour la mesure des signaux web essentiels, le CrUX n’en est pas un. Il s’agit, en fait, d’un ensemble de données publiques basé sur l’expérience réelle des utilisateurs sur Google Chrome. Pour information, une case à cocher autorise la récolte de données par Google pour améliorer les fonctionnalités et les performances de Chrome lors de la première utilisation du navigateur web ou la synchronisation d’un compte Google sur un smartphone. De ce fait, Google récolte des informations réelles des internautes. Un site populaire aura un rapport CrUX étoffé. À l’inverse, peu d’informations seront disponibles si ce dernier génère peu de visites. Les informations récoltées par cette immense base de données seront utilisées par les outils Google PageSpeed Insight et Search Console.
Monitorer les signaux web essentiels
Il est possible de monitorer les Core Web Vitals d’un site internet sur une période de trois mois avec la Search Console de Google. Quelques minutes suffisent pour accéder au tableau de bord « Signaux web essentiels ». Les URL peuvent être considérées comme rapides, avec améliorations possibles ou bien lentes. Dans ces deux derniers cas, les pages seront listées avec le KPI concerné (LCP, FID ou CLS).
Afin d’accroître et maintenir la visibilité d’un site internet sur les moteurs de recherche, il est essentiel de toujours se renseigner sur les nouvelles mises à jour de Google et d’adapter votre référencement naturel en fonction de ces dernières. Les Core Web Vitals promettent de changer le paysage du référencement naturel en 2021. Alors, anticipez !